About Me
I am a self-taught programmer with a passion for tiny, efficient, native software.
Through over 10 years of self-driven research and experimentation into anything and everything that sparks my passion for computing, I have built up a wide range of skills building everything from micro-optimized embedded C++ to high-level graphical software. Currently my obsession lies with Rust and tiny Unixes!
About 6 years ago, I picked up OpenGL 3 for the first time, and I found myself so infatuated that computer graphics quickly became my area of focus. In much of my work, like game design competitions and even this website, I find myself using such low-level graphics trickery to achieve otherwise infeasible graphical effects with increased performance. Since then, my projects have shifted towards the Vulkan and WebGPU APIs, getting me closer to the inner workings of graphics hardware and allowing me to strive even further in my high-performance goals. In my flagship project Fuzzpaint, I use Vulkan extensively to accelerate every possible task resulting in outstanding efficiency even on low-power netbooks.
Education
Eastern Washington University
- Java
- C
- SQL
- ARM Assembly
- Linux/BSD
- SSH
- Git
- Jetbrains IDEs
- NodeJS
- Linear Algebra
- Collaborative Development
- C and Unix Programming
- Secure Coding
- Cybersecurity
- Relational Database Systems
- Web Design
Completed 4 terms towards a Bachelor's of Computer Science.
Minor in Mathematics.
Honors and Dean's List
Skagit Valley College
- C++
- Kinematics Programming
- Programming I
Associate of Science in Physics and Computer Science.
Graduated with Honors.
Anacortes High School
- Java
- C++
- Motion Control Systems
- Embedded Graphics
- Robotics I
- FIRST Robotics
Graduated with Honors.
Scored 5/5 in AP Computer Science I (Java and Data Structures).
Project Highlights
Fuzzpaint

- Rust
- C++
- GLSL
- OpenGL
- Vulkan
- Software Architecture
- UX Design
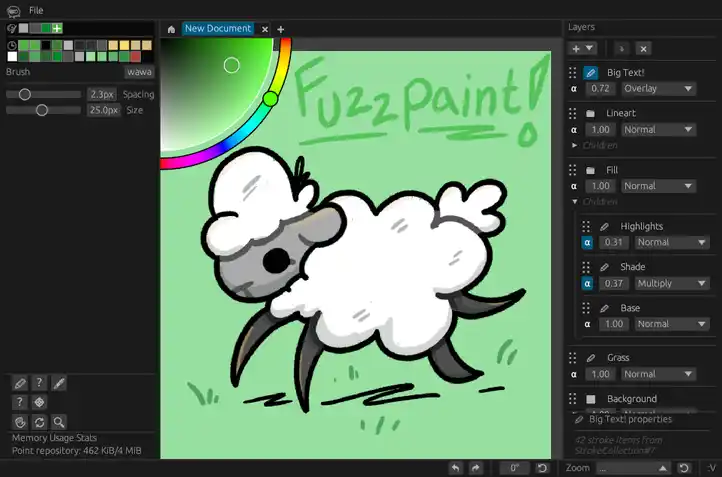
A work-in-progress vector graphics software aimed at digital artists, written in Rust and featuring extensive graphics acceleration with the Vulkan API. The aim is to make working with vector graphics as intuitive as working with raster images, but allowing for editing capabilities and visual effects impossible in a traditional layered image editing workflow - for example, retroactively modifying brush settings after a drawing is complete. The core idea that makes this possible is storing the raw motion of the pen and using that to generate an image on-the-fly.
Rooted in a frustration with the present state of graphics apps, I am taking strides to fix the many UX flaws that sneak their way into such complicated pieces of software - creative software should never get in the way of an artist's flow. Fuzzpaint's unique internal structure also allows new UX workflows that are not usually feasible. For example, it features an infinite undo-redo tree.
This stems from an experiment written C++ and OpenGL 4.0 back in 2021, where the concept worked much better than I ever anticipated. Since then, I have dedicated myself to producing this software for free to bring the unique workflow to artists in a user-friendly manner.
Octotablet
- Rust
- Windows API
- X11 Protocol
- Wayland Protocol
- Conditional Compilation
- Event-driven API Design
- Open-source Publishing
A first of its kind library providing cross-platform access to graphics tablet and stylus devices on Windows, Linux, and BSD. Through integrations with existing window management libraries, it provides drop-in support with minimal changes to user code. Originally built as a subcomponent of Fuzzpaint, it has since been published on crates.io as a standalone project allowing anyone to integrate stylus support into their projects.
In writing this platform abstraction API, I took a different approach to many other operating system abstraction libraries. Instead of providing an interface to all the common functionality, Octotablet aims to provide access to the full capabilities of each platform - providing low level details to programs that benefit from the extra data while still providing a uniform interface for users who just need an easy way to access stylus motion events across operating systems and device manufacturers.
Holonomy

- GDScript
- GLSL
- Godot
- Offscreen Rendering
- Touch Controls
Made in 48 hours for the GMTK Game Jam, my puzzle platformer game achieved 2nd place among over 6,000 competing game jam entries. This game demonstrates novel graphics techniques, allowing the 2D player character to navigate on the surface of a cubic world. Custom physics logic allows the 2D physics of the player to interact seamlessly with the geometry of the 3D environment. The game features a striking visual style, implemented via custom material and post-processing shaders.
With great inspiration from the Linear Algebra course I was taking at the same time, achieving this game's main effect of a 2D character on a 3D surface was a captivating challenge that required some esoteric problem solving!
Other itch.io Games

- GDScript
- GLSL
- Godot
I have taken part in many online game jams, each project using the time-limited opportunity to explore a new aspect of game development. From platformers with portals to UI based strategy, digital art to sound design, these sprints have helped me expand my abilities as a designer and developer.
This site!
- HTML
- CSS
- Rust
- Javascript
- WebAssembly
- WebGL 2
- Semantic HTML
- Responsive CSS
- Page Weight Optimization
- Cross-device Testing
With HTML and CSS written by hand with helper scripts compiled with npm, this page represents many of my goals in software development. Thanks to an obsessive attention to memory footprint and performance without compromising form, function, nor accessibility, this page - scripts, styles, images and all - is under 150kB transferred. This is much smaller than the 2610kB median as reported by HTTP Archive - taking just 6% the bandwidth to display, decreasing load times and saving energy.
The interactive animation at the top of this page
was built in Rust using
wasm-pack. It features graphics acceleration using WebGL2, with animation
running on the GPU through some rather esoteric use of
TransformFeedback shaders to perform compute-like physics!